zlFetch now supports FormData!
“Now” is grossly inaccurate because zlFetch has supported Form Data since v5.0 (since April) and we’re already at v6.0 🙃.
Nevertheless, let me share with you what this is all about.
How zlFetch supports Form Data
You can now pass Form Data content into zlFetch and it will correctly send a multipart/form-data encoding to the server.
form.addEventListener('submit', async event => { const data = new FormData(form)
const response = await zlFetch('some-url', { body: data, })})This is similar to the rest of our API where zlFetch automatically helps you set the Content-Type header:
- If you pass in an object, it converts the data into JSON and sends an
application/jsoncontent type. - If you pass in a string, it uses the
application/x-www-form-urlencodedcontent type.
Problems with Form Data
I’m not a fan of using Form Data because of two reasons:
- The backend needs to support it
- You can’t tell what’s inside a Form Data easily
The backend needs to support it
Form Data is more complicated than json or x-www-form-urlencoded data because it can be sent in multiple parts.
In express, you can support Form Data by adding the multer package.
import multer from 'multer'const upload = multer()
// Then use upload middleware when you need it.app.post('/some-url', upload.none(), (req, res) => { // req.body contains the data})Most of the time, I prefer to send JSON since there’s no need to use multer and mess with multipart/form-data.
It’s harder to debug Form Data
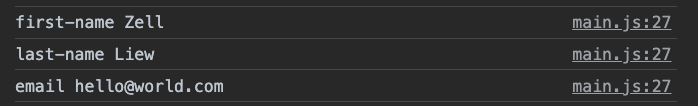
You can’t see what’s inside a Form Data easily. If you want to see the contents, you have to loop through the form data and log each entry.
const data = new FormData(form)for (const key, value of data) { console.log(key, value)}
This is way too complex for my liking. I prefer to use an Object and see everything at once.
Converting Form Data into an object
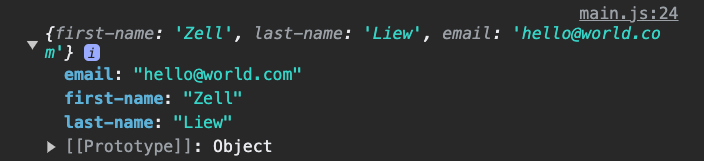
Because I like working with objects more than Form Data, I included a utility in zlFetch that lets you convert Form Data into an object.
With this, you no longer need to extract each form element individually. Just use the utility and it’ll handle the data for you.
import zlFetch, { toObject } from 'zl-fetch'
form.addEventListener('submit', async event => { const formData = new FormData(form) const data = toObject(formData)
console.log(data)})
You can then send this data as JSON over to the server like this:
import zlFetch, { toObject } from 'zl-fetch'
form.addEventListener('submit', async event => { const formData = new FormData(form) const data = toObject(formData)
const response = await zlFetch('some-url', { body: data, })})I also added this utility into Splendid UI 🙃. So you can tell that I’m putting lots of helpful things into Splendid UI as I go along.
It’s gonna be one of the best component libraries around. I’ll share more about Splendid in another post.
Speaking about utilities, I’ve created another utility to it easy to send form-urlencoded data.
Utility for form-urlencoded data
zlFetch contains a toQueryString utility that can convert an object into a query string.
This makes it easy to send x-www-form-urlencoded data.
import { toQueryString } from 'zl-fetch'
zlFetch.post('some-url', { body: toQueryString({ message: 'Good game' }),})Behind the scenes, this is a simple utility since we’re just passing the object through URLSearchParams 🙃. But hey, it’s good to have this utility since it makes things a little bit simpler than before!
export function toQueryString(object) { const searchParams = new URLSearchParams(object) return searchParams.toString()}That’s it for today!
Further reading
- Check
zlFetch’s documentation. - Get 2 chapters of my Async JS course for free and become fluent in AJAX.
- See how Splendid UI makes web development much easier for you and me!
