The Results Are Out! Ready To Hear What's Coming Up Next?
Two weeks ago, I said I wanted to write about a new topic in addition to Susy. I had 3 major themes in mind and wanted to find out if you’d be interested in them. So I posted up a survey and asked for feedback.
After two weeks of non-stop email interviews, as well as from the survey results, I’m happy to announce that I’ve came to a conclusion on what to write about next.
I think you’ll be excited to hear this!
The results
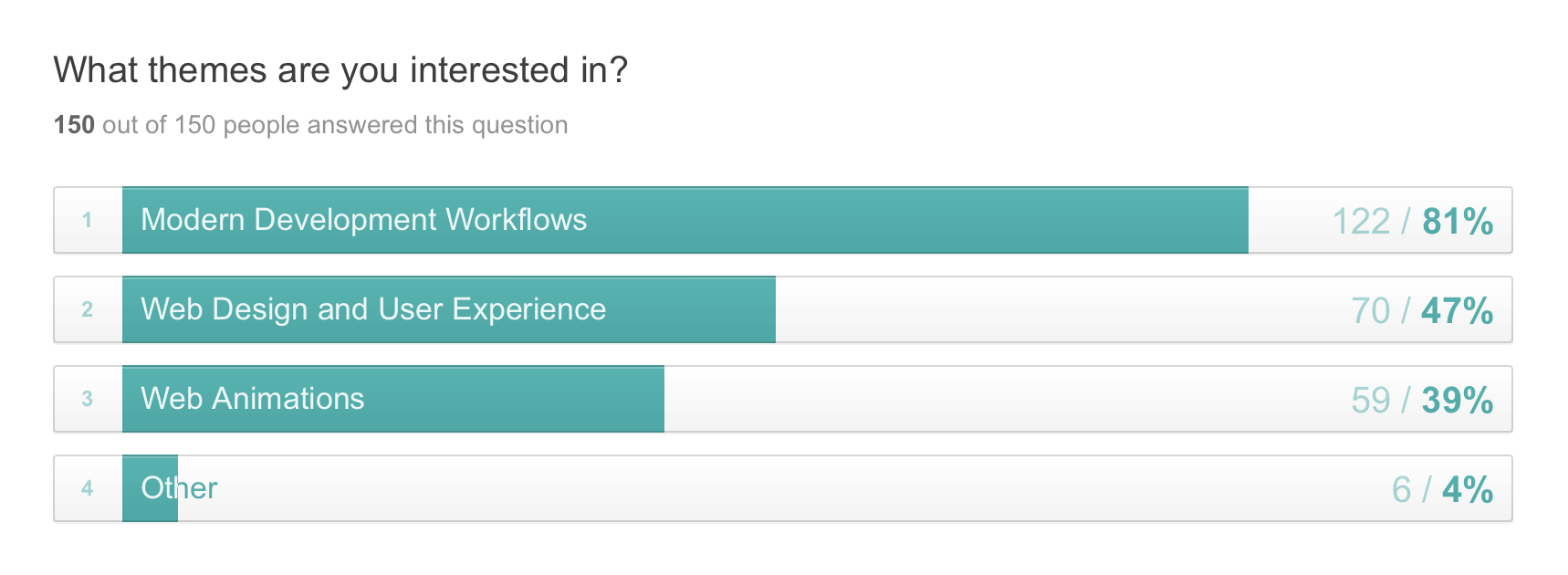
Here are the results from the survey:

People wanted to read about workflows, followed by web design and finally, animations.
This was a huge surprise because I thought only code nerds like me would be interested in workflows! Well, maybe you’re a code nerd too :)
In short, I’ll be writing about workflows over the next couple of months.
Why workflow?
Because workflows can be a huge pain in the ass if you haven’t managed to create one that you’re happy with, and it can be one of the best investments you make for your development cycle.
You may use CMSes like Wordpress or Drupal, prefer certain tools over others or need to structure files and folders in a specific way.
These preferences requires you to create a customized workflow unique to your project or your team. Often, this makes it difficult to learn about workflows from others because different people have different preferences and therefore teach it differently.
To make matters worse, many tutorials are written in a way that only experienced developers can understand (which is especially challenging if you’re self-taught like me).
There’s also too much information out there, and too many tools and plugins you can use. You have to choose your tools and plugins yourself, which can get confusing and daunting if you’ve never done it before.
It’s tough to set up a good workflow. It takes huge amounts of effort to make it work for you. The upsides are tremendous once you get it done though.
You’ll get complete control over your processes. You can speed up your CSS compile times, setup your project for different development environments and concatenate CSS and JavaScript in the order you want. To top it off, you can even make your process work with Wordpress or Drupal.
You can ensure that things don’t break without you knowing. Just count the number of times you tried not to change CSS or JS because you’re afraid of breaking the site! Wouldn’t it be great if you had a process to make sure that this never happens?
Most importantly, you’ll get to free up time to do things that matters to you. You’ll get extra time to design, make projects or hang out with your family.
It took me months of trial and error to get the workflow I created for myself today. Now that I’ve done it, I realized that it’s easier to make your own customized workflow than you think! It’s hard work, but you can get there in a fraction of the time I took.
That’s the reason why I want to dive into workflows. I wanna show you how to make your own workflow so you can enjoy the benefits that come with them.
What about Susy and other themes?
I’ll definitely keep talking about Susy when new ideas come about. You’re still welcome to ask me anything Susy-related via comments and emails!
As for the other themes, I’m going to put them on hold and concentrate solely on workflows for the next couple of months.
So, are you excited to hear more? Let me know in the comments below!