How to publish packages to npm (the way the industry does things)
It’s simple to publish a package onto npm. There are two steps:
- Create your package.
- Publish the package.
But publishing packages the way the industry does it? Not so simple. There are more steps. We’ll go through what steps are required, and I’ll show you an easy way to publish and update your package.
Creating your first package
This section is for you if you haven’t published a package to npm before. Feel free to skip to the next section if you’ve published one before.
To publish your first package to npm, you need to go through these steps:
First, you need to have an npm account. Create one here if you don’t have one yet.
Second, you need to login to your npm account through the command line. (You need to have Node and npm installed on your system before you perform this step. Install them here).
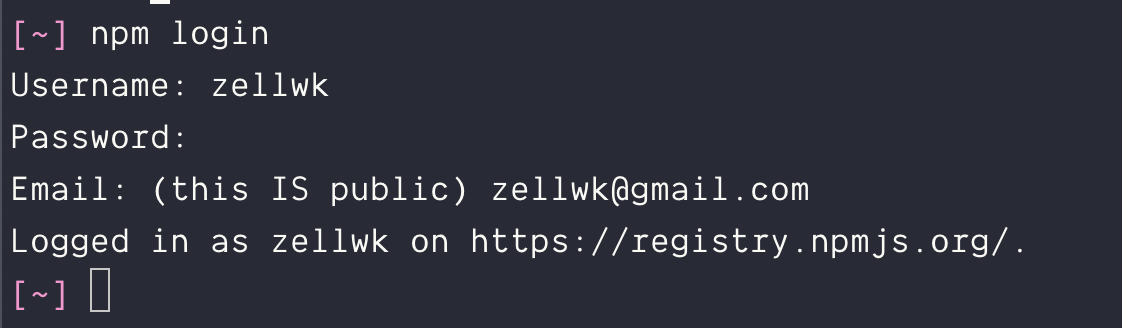
To sign in, you use npm login.
npm loginYou’ll be prompted to enter your username, password, and email address.

Third, you need to create a package. To do so, create a folder somewhere on your computer and navigate to it. The command line version is:
# Creating a folder named how-to-publish-to-npm
mkdir how-to-publish-to-npm
# Navigating into the folder
cd how-to-publish-to-npmNext, you want to begin the project with the npm init command.
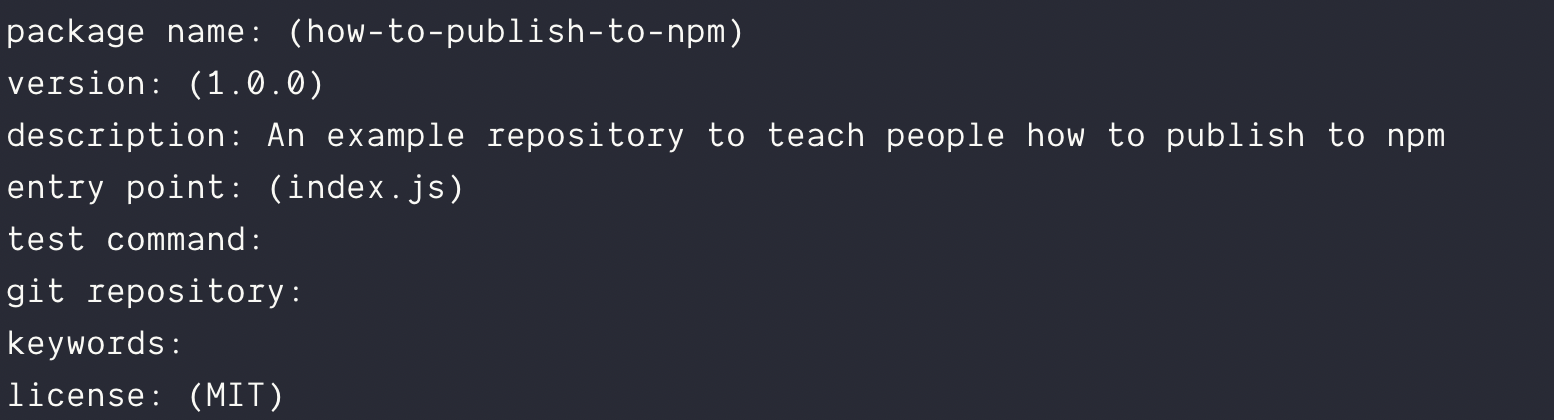
npm initThis command runs you through a few questions and creates a package.json file for you at the end. This package.json file contains the bare necessities you need to publish your project. (Feel free to skip questions that don’t make sense).

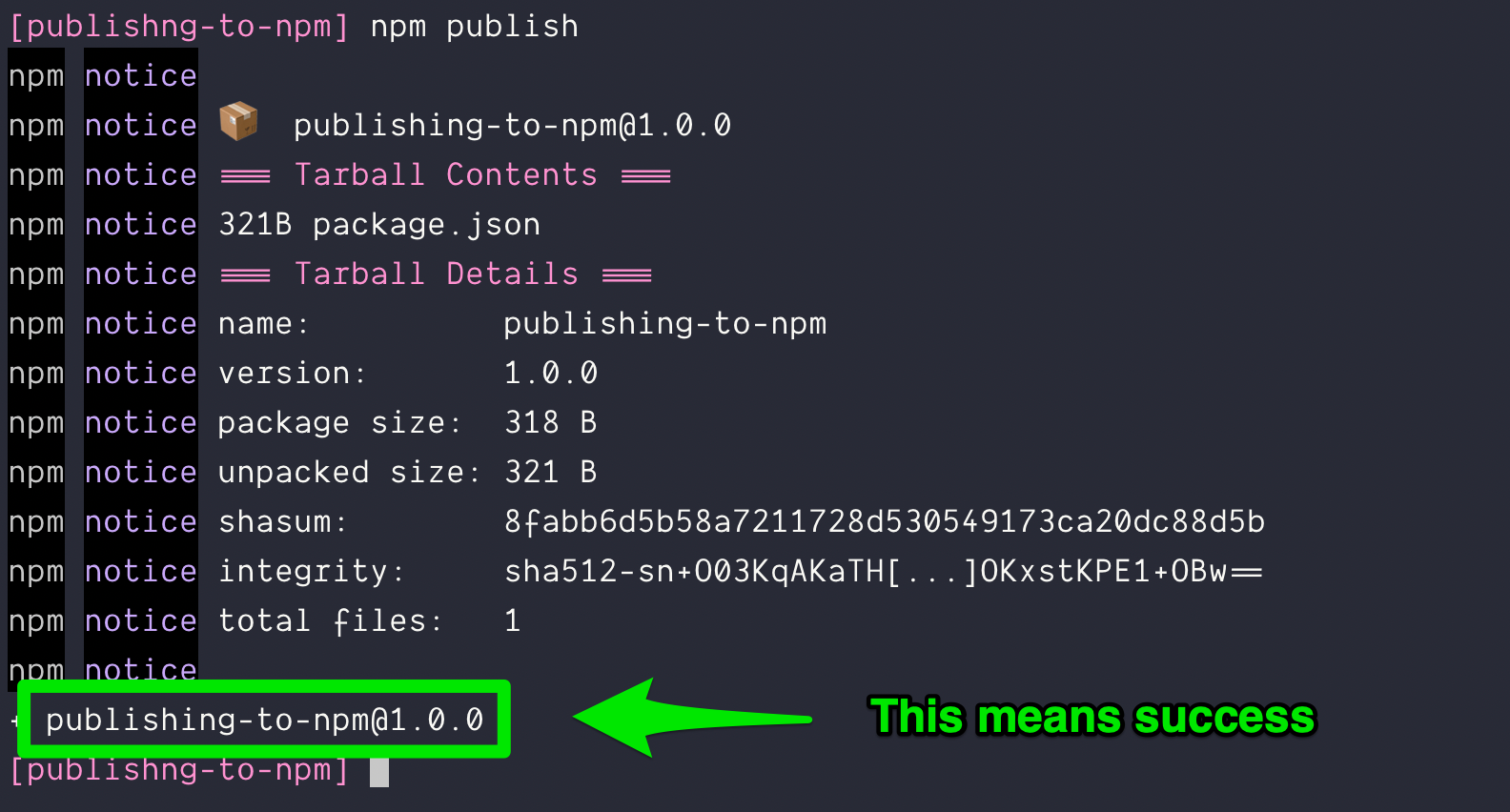
The final step is to publish your package with the npm publish command.
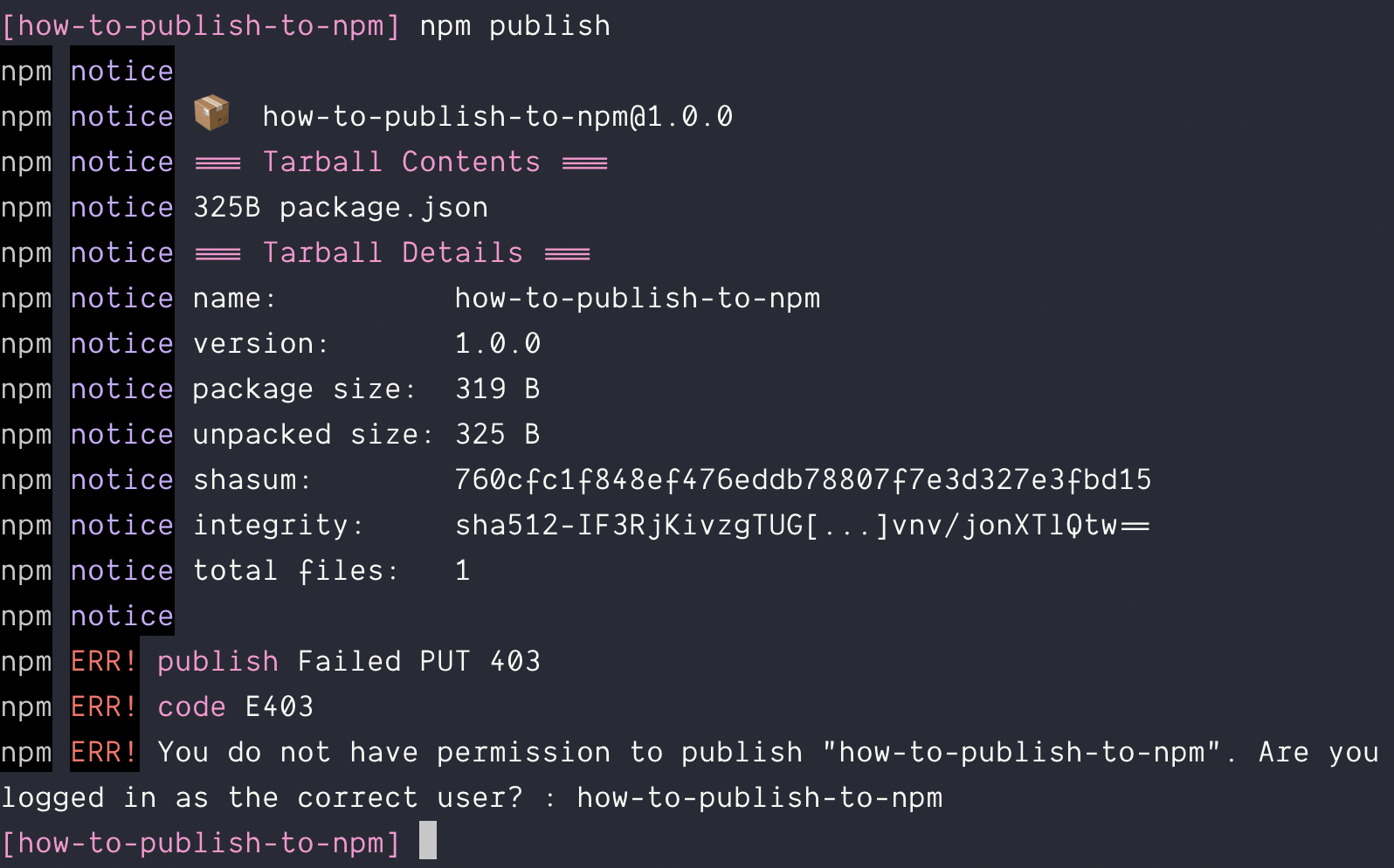
npm publishIf the package already exists on npm (because your package has the same name as another package on npm), you won’t be able to publish it. You’ll get an error.

You’ll need to change your package name.
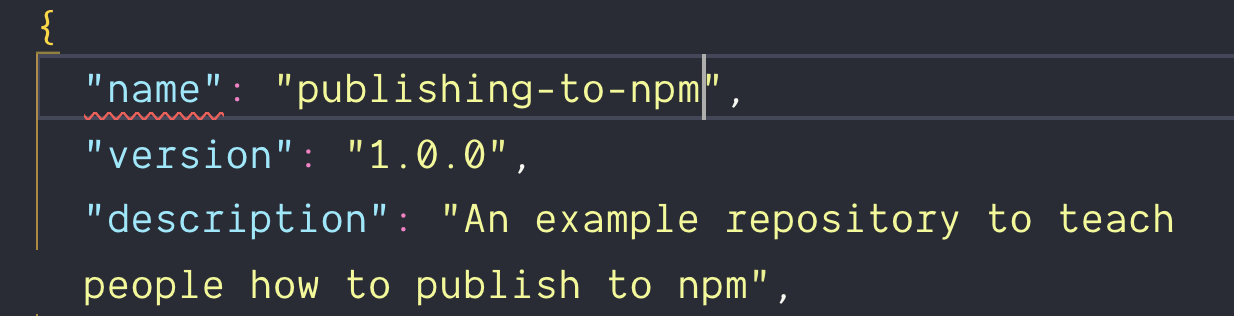
To change your package name, you change the name property in the package.json file. Here, I changed it to publishing-to-npm.
(You can check for naming collisions by doing a search on npm, or through the npm search command).

It’s also a good idea to update the folder name as well for consistency. Here’s the command line equivalent.
# Command to change folder names by moving everything
mv how-to-publish-to-npm publishing-to-npmTry the publish command again. You should get a success message now.

What to do if every name you came up with is taken up already
This is a common problem since many people create packages on npm. It’s difficult to get the package name you desire sometimes. (It’s like how I can never find a good .com domain).
To combat against this problem, npm lets you publish to a scope. This means you can publish the package under your own username (or npm organization), so you’re free from naming problems.
To publish to a scope, you can either:
- Change the
nameto@username/package-namemanually inpackage.json - Run
npm init --scope=usernameinstead ofnpm init
If your repository has a scope, you need to adjust the publish command slightly:
npm publish --access publicThat’s all you need to do to publish a package to npm.
Now, let’s move on to how the industry does publishes packages.
The way the industry publishes (and updates) packages.
Consider a popular framework like React. If you dig around React, you’ll notice a few things:
First, React has a Github repository.
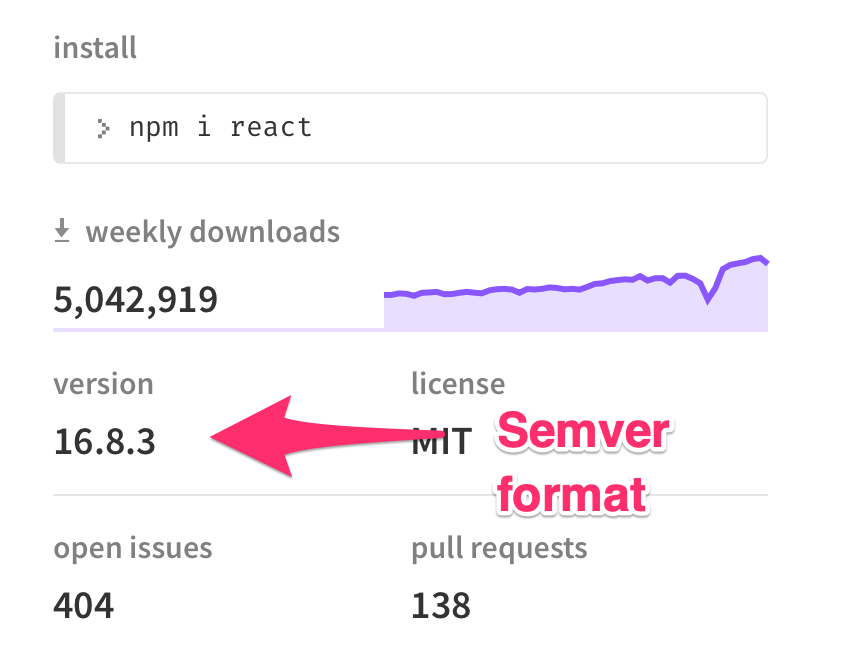
Second, React is published on npm.
Third, React follows Semantic versioning (Semver for short).

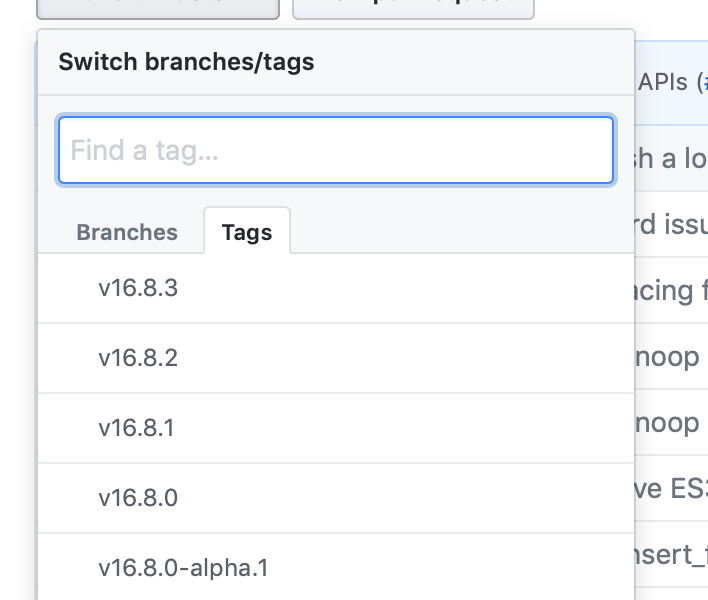
Fourth, each update to React has a git tag associated with it. This git tag follows Semver as well.

Fifth, there are release notes for every React update.
This means publishing a package involves many steps. At the very least, you need to:
- Run tests (if there are any)
- Update
versioninpackage.jsonaccording to Semver - Create a git tag according to Semver
- Push the package to Github
- Push the package to npm
- Create release notes for every update
It’s common to forget one of these things when we’re ready to push. Sometimes we npm publish and we enjoy a break. When we’re back, we screw ourselves for forgetting.
There’s an easier way. It’s with a tool called np.
np
np (created by Sindre Sorhus) makes it easier for us to publish packages without missing any of the steps I detailed above.
Installing np
To install np, you can run the following command:
npm install npThis works. But I prefer installing np globally on my computer so I can run the np command anywhere.
sudo npm install --global npBefore using np
Before you use np you need to make sure:
- Your project is a Git repository
- It needs to have a remote
- You must have pushed to the remote at least once.
- You also need to make sure your working directory is clean.
# Initialize Git
git init
# Adds a remote repository
git remote add origin some-url
# Commit changes
git add .
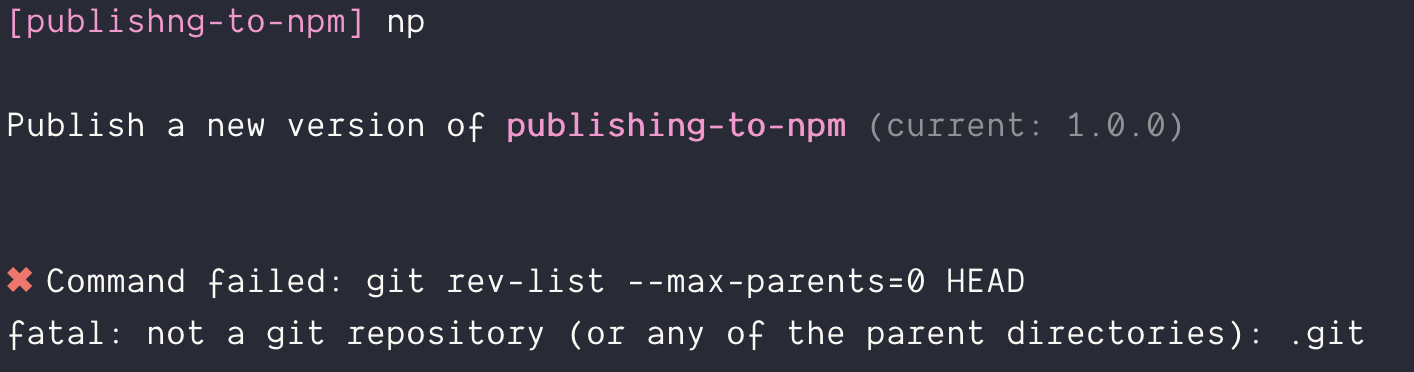
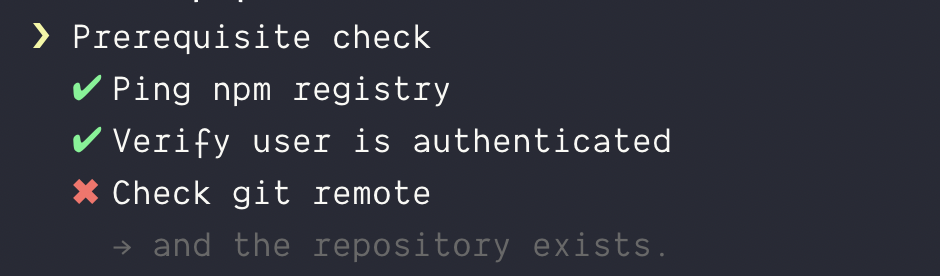
git commit -m "Initial Commit"If your project is not a Git repository, you’ll get this error:

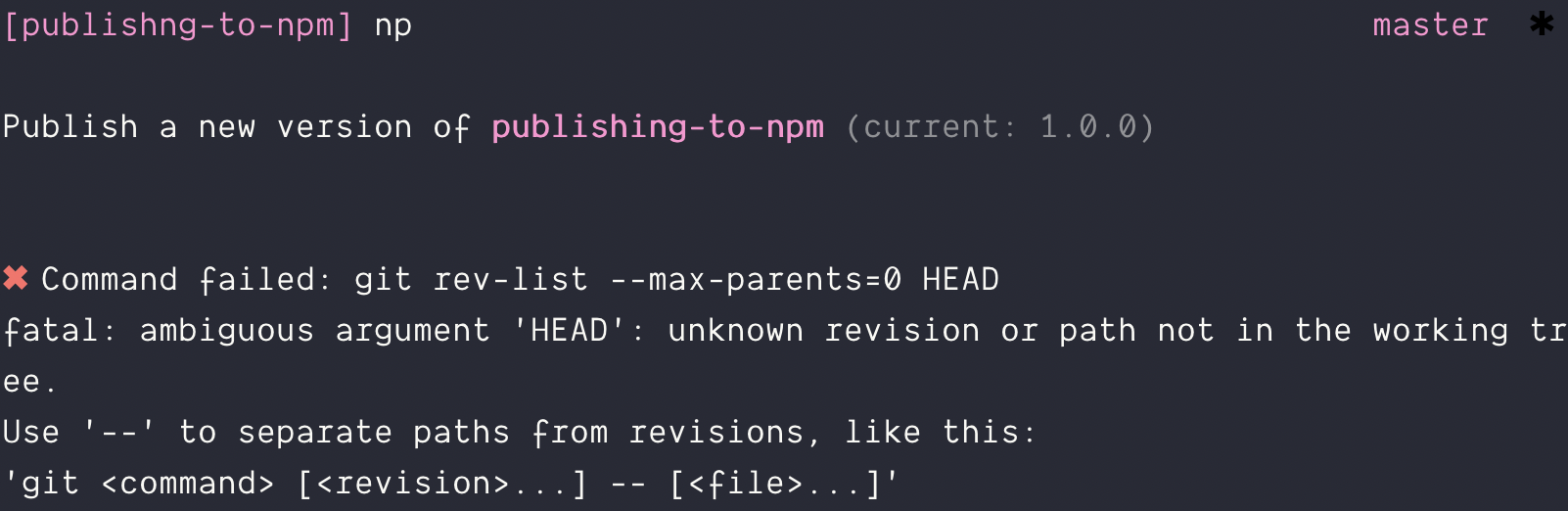
If your project doesn’t have remote, you’ll get this error (at a later part of the checks).

If your working directory is dirty, you’ll get this error:

If you haven’t pushed to the Git remote at least once, np will just hang and do nothing.
Using np
To use np, you run the np command.
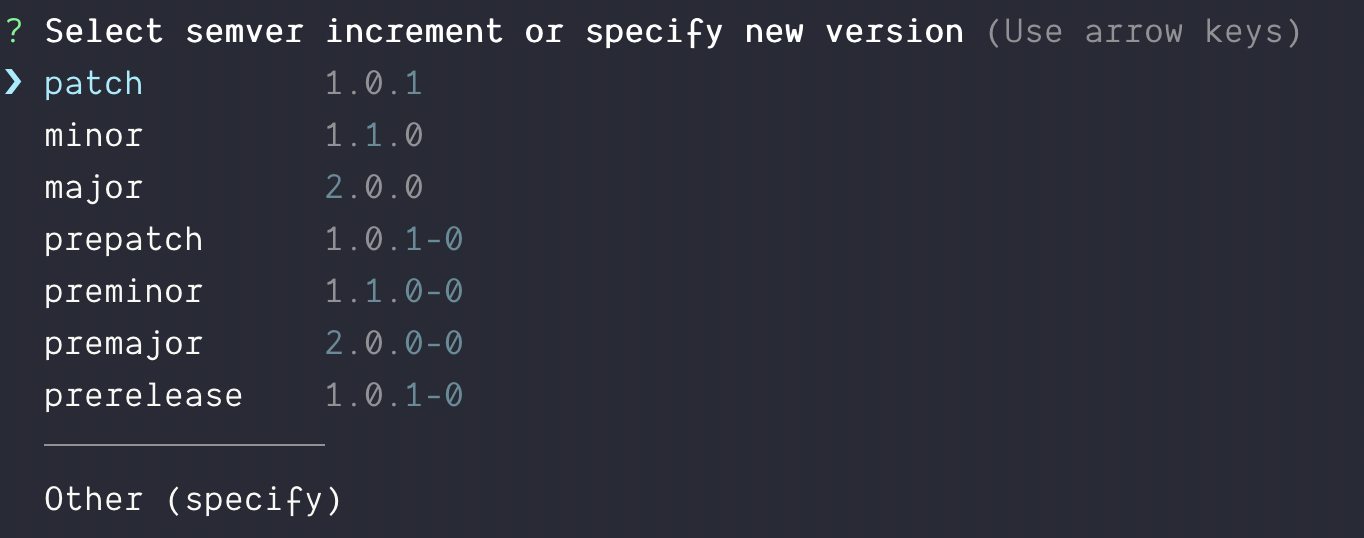
npnp will prompt you to enter a Semver number.

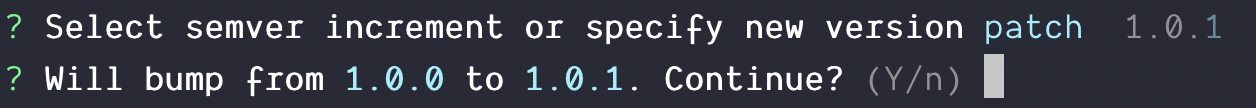
Choose a number and np will ask you to confirm your choice.

np then does the rest of the publishing stuff for you.
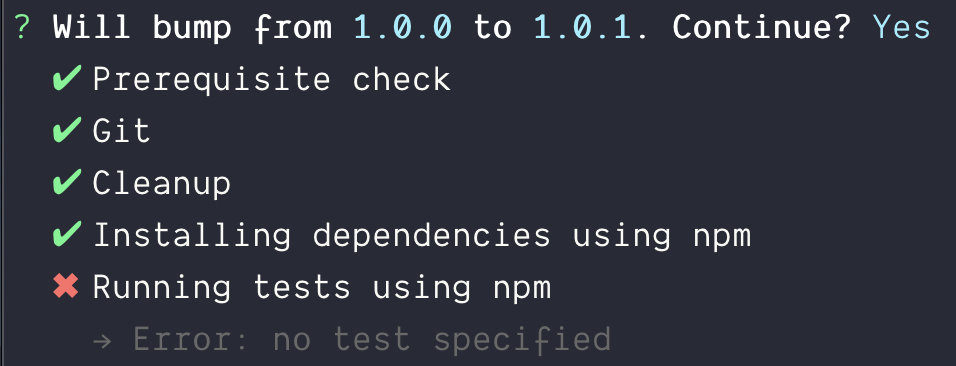
Error with running tests
np runs the npm test command as part of its checks.
If you followed the tutorial up to this point, you would get an error that looks like this:

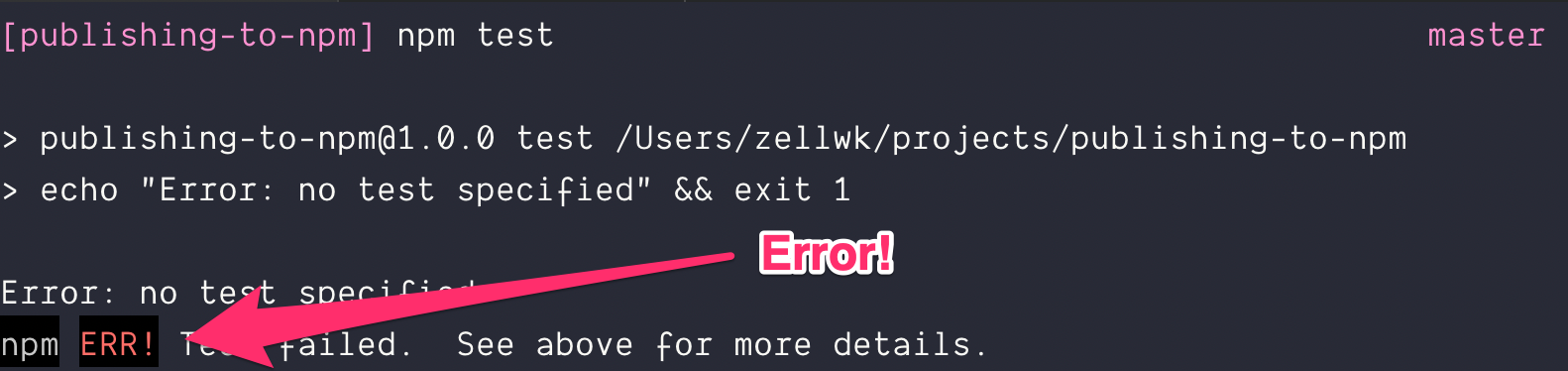
This happens because our npm test command results in an error. You can try it yourself:
npm test
To fix this error, we need to change the test script in package.json file.
Right now it looks like this:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},Change it to this:
"scripts": {
"test": "echo \"No test specified\""
},This change works because exit 1 creates an error.
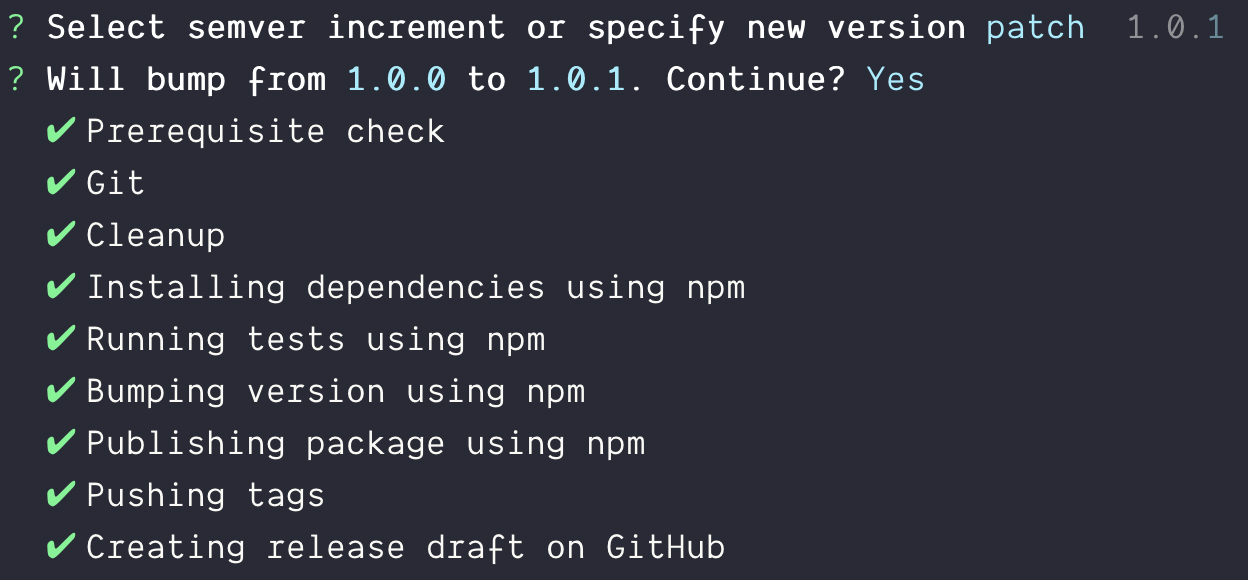
With this change, np should complete the publishing process. (Remember to commit the change before running np).

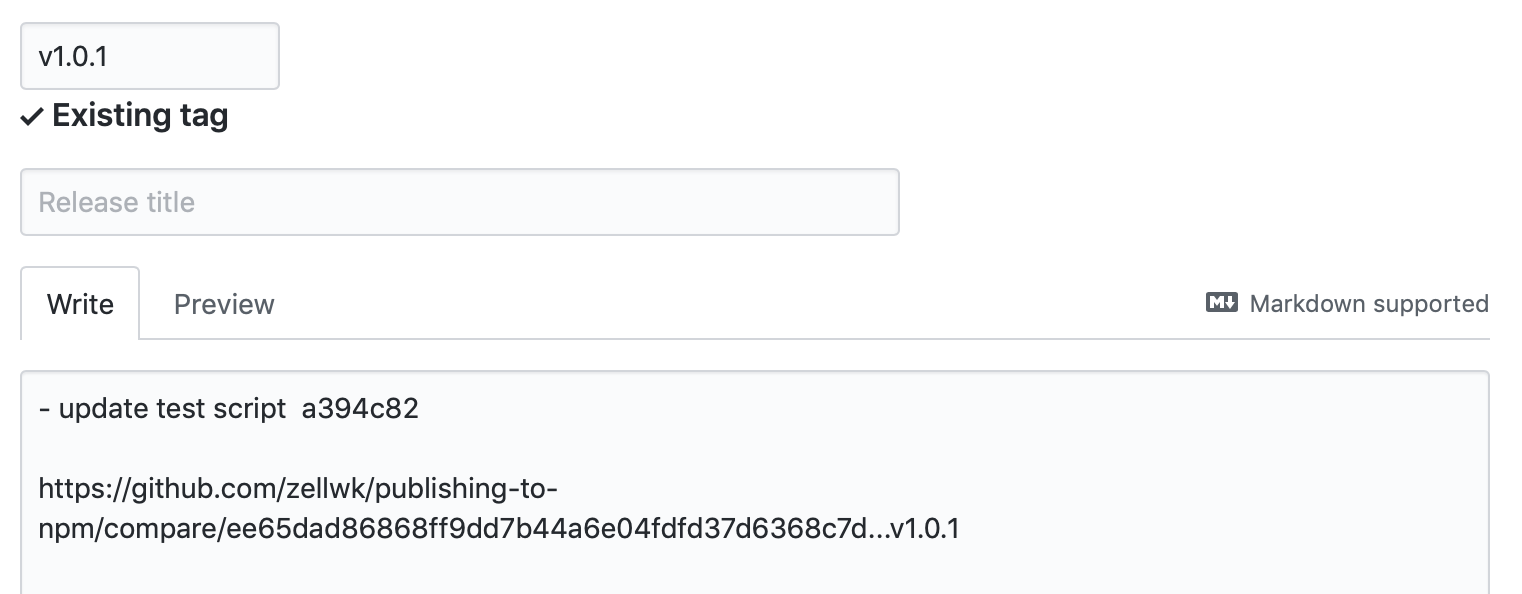
At the end of the process, np launches a browser window for you to write your release notes.

In short, np makes publishing packages much simpler!