How to Build a Responsive Website That Supports Older Browsers
Responsive websites have became increasingly important over the years. Unfortunately, we still need to make older browsers support responsive websites due to various reasons once in a while, and searching around for the correct way of doing it can take up some of your precious time. This article is designed to help you answer the question on supporting responsive websites on older browsers.
What Browsers Should We Continue Supporting?
The most important question of all is what old browsers should we support? Internet Explorer 8 and below naturally comes to mind. All other browsers (Internet Explorer 9 and above included) have great support for modern coding practices, which we do not have to worry about.
According to the latest stats on W3 Schools, only 1.8% of the global population uses IE8 and 0.2% of the population uses IE7. No one is using IE6 now!
Should you support IE8 or IE7?
There are no hard and fast rules to this and it really depends on the project you’re working on. The best answer is to check the analytics of your website and find out what browsers people are actually using. I would personally choose not to support IE8 as much as I can help it, and I’ll not support IE7 because the global usage is just too justify the extra effort required.
So, the main concern is still IE8.
And to help IE8 support your responsive website, we a polyfill – Respond.js.
Installing Respond.js
A polyfill is a browser fallback, made in JavaScript, that allows functionality you expect to work in modern browsers to work in older browsers.
As you may know, media queries are the essential thing that helps us make our websites responsive. We have to give this function to IE8, and Respond.js helps us with that.
Respond.js is a polyfill for CSS min-width and max-width media queries. It is extremely lightweight (3kb minified / 1kb gzipped) and that ensures that the script is downloaded and ran as quickly as possible.
There are two steps to include Respond.js into your project.
First, you have to download the repo from Github and place it into your project. Then, you’ll have to reference the script in the <head> of your document, after your stylesheets.
Assuming that you have placed Respond.js in the “lib” folder, the html may look like this:
<head> <link rel="stylesheet" href="css/styles.css" /> <script src="lib/respond/dest/respond.min.js"></script></head>Since we know that we are only working with IE8 and below when we try to include Respond.js, we can specifically target these browsers to include the polyfills. We can do that with IE-only conditional comments.
<head> <link rel="stylesheet" href="css/styles.css" />
<!--[if lt IE 9]> <script src="lib/respond/dest/respond.min.js"></script> <!-- <![endif] --></head>Once Respond.js is successfully installed with the above steps, you can simply use any min-width or max-width media queries in your CSS and they would render perfectly fine in IE8.
Note: Alternatively, you can also install Respond.js with bower, a frontend package manager.
Since we’re on the topic of polyfills, let me introduce you to a few other polyfills that you probably cannot do without in IE8.
3 Polyfills You Might Want To Include In Your Project
1. html5shiv
The very first polyfill that you might want to include into your project is html5shiv. It enables IE8 to support HTML 5 elements like <header> and <article> and you will need to use this polyfill if you have used html5 elements in your project.
The installation process is exactly the same as above. You can either html5shiv from its Github repo, or install it with Bower.
If you included both html5shiv and Respond.js, the <head> section should contain both of these codes, like this:
<head> <link rel="stylesheet" href="css/styles.css" />
<!--[if lt IE 9]> <script src="lib/html5shiv/dist/html5shiv.min.js"></script> <script src="lib/respond/dest/respond.min.js"></script> <!-- <![endif] --></head>2. Selectivizr
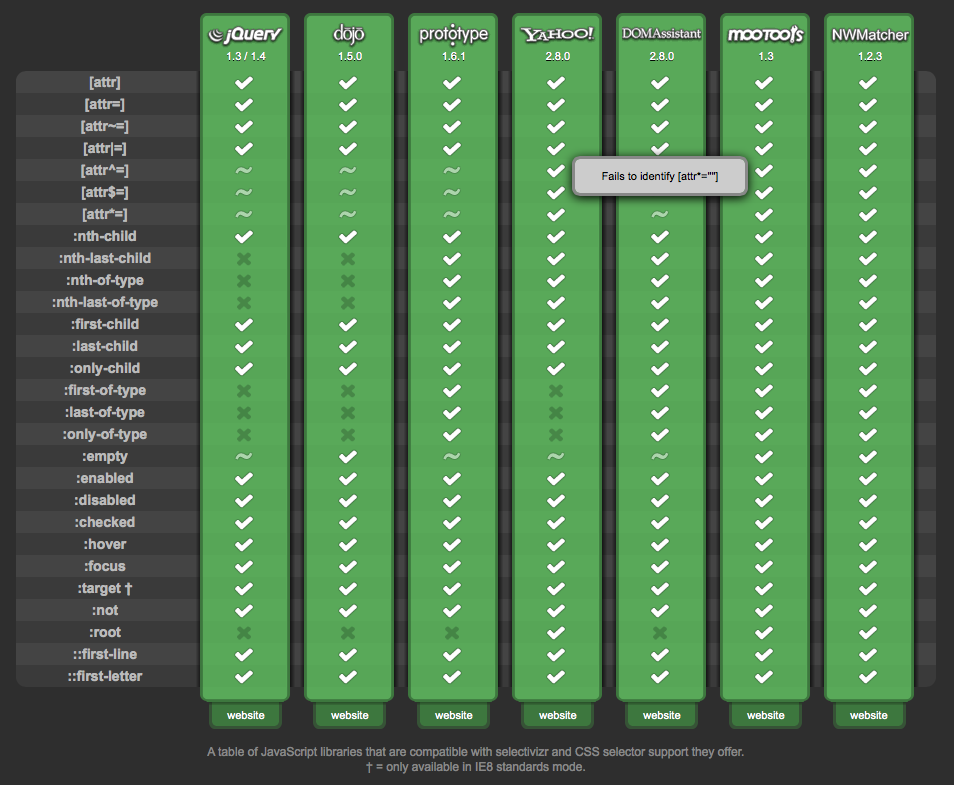
Selectivizr is another incredibly important polyfill that helps IE8 render styles that are created with CSS3 pseudo-classes and attribute selectors. These pseudo-classes, like nth-child and last-child, have to be used to create smarter HTML layouts that can adjust itself when viewports changes.
The installation of Selectivizr is slightly more complex than what we did above, especially if you have to make Selectivizr work together with Respond.js. Let’s walk through the installation process step by step.
First, you’ll have to include an external JavaScript library in order for Selectivizr to work. Each JavaScript library allows Selectivizr to give support for different pseudo classes and attribute selectors.

MooTools and NWMatcher are the only two JavaScript libraries allows Selectivizr to provide support for all CSS3 selectors in IE8. jQuery unfortunately, provides the least support of all.
If you are only going to be using nth-child and last-child like what we have done previously when writing smarter HTML layouts, jQuery is plenty enough. Let’s work with jQuery for this tutorial.
jQuery has two major versions. While downloading jQuery, be sure to get jQuery v1.11 because jQuery v2 has dropped the support for IE8. You can also grab jQuery from bower if you would like to. Just remember to grab the correct version
bower install jquery#1.11 --saveDownloading Selectivizr can be a little tricky because of versioning issues. You’ll need Selectivizr v1.0.3b, which can only be found in the github repo. If you chose to download from the webpage or bower instead, you’ll get v1.0.2, which won’t work in this setup.
Then, include these files in the <head> of your project. Make sure to reference the JavaScript library, followed by Selectivizr and finally Respond.js. The scripts must be inserted that order.
<head> <link rel="stylesheet" href="css/styles.css" /> <script src="lib/jquery/dist/jquery.min.js"></script>
<!--[if lt IE 9]> <script src="lib/selectivizr/selectivizr.js"></script> <script src="lib/html5shiv/dist/html5shiv.min.js"></script> <script src="lib/respond/dest/respond.min.js"></script> <!-- <![endif] --></head>3. REM Unit Polyfill
The REM-unit-polyfill is a polyfill for the REM unit. You will need this polyfill if you use the REM unit in your CSS.
Installing the REM unit is simple as well. You can either get it from Github or through bower. The only exception to this is that you’ll need to insert this polyfill just before the closing body tag.
<body> <!-- ... -->
<!--[if lt IE 9]> <script src="lib/REM-unit-polyfill/js/rem.min.js"></script> <!-- <![endif] --></body>And we have come to the end of the polyfills section. Each polyfill above allows IE8 to support a specific feature. If you happened to require other features that are not present, try doing a search for that polyfill and you might just end up with a solution.
Since we are inserting so many additional JavaScripts into the DOM, the very next question you might want to ask is whether these polyfills hinder speed and performance.
Will Polyfills Hinder Performance?
Performance is critically important and I believe we should have a large focus on performance for every project that we do.
Each of these polyfills are super small (3kb minified), and can be even smaller if you gzip it. The only exception is requirement of a JavaScript library belong loaded upfront by Selectivizr, which is slightly larger than the rest.
Yes, although these polyfills might slow down rendering a little because of the extra http requests to get these polyfills. You might want to concatenate all these polyfills into a single file if that is a concern.
If we didn’t want to use polyfills with IE8, we might have to stick to older coding standards which will either take up a lot of time, or make the website obselete easily in the future. When thinking along these lines, it seems that the gain better development process outweighs the cons of the slight performance drop with polyfills, and its well worth the effort.
Conclusion
To cap it all off, each polyfill gives IE8 the ability to emulate one of the functions, methods, selectors or properties you may require in your project. You’ll have to provide polyfills for all these methods and properties that you have used in your project if you want to support a mobile responsive IE8.
Although these polyfills might slow down the rendering of IE8 a little, there’s no worry in that.
