Using Standard with VSCode
I use Visual Studio Code as my text editor. When I write JavaScript, I follow JavaScript Standard Style.
There’s an easy way to integrate Standard in VS Code—with the vscode-standardjs plugin. I made a video for this some time ago if you’re interested in setting it up.
But, if you follow the instructions in the video (or on vscode-standardjs’s readme file), you’ll come to notice there’s one small detail that needs to be ironed out.
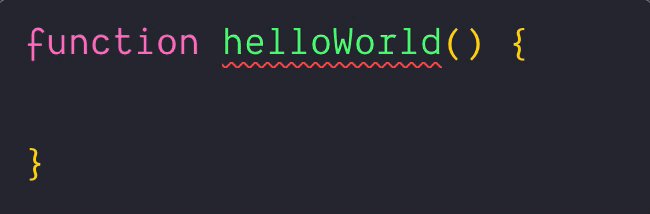
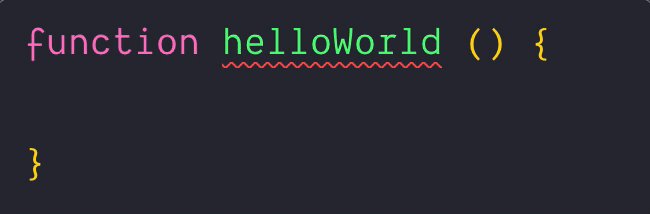
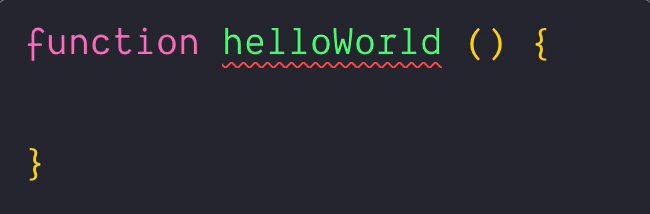
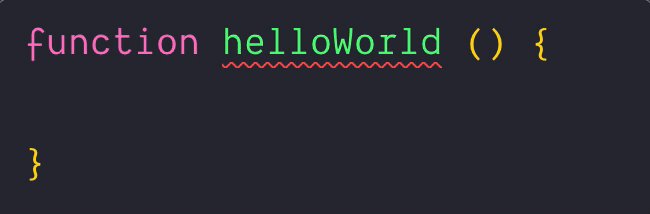
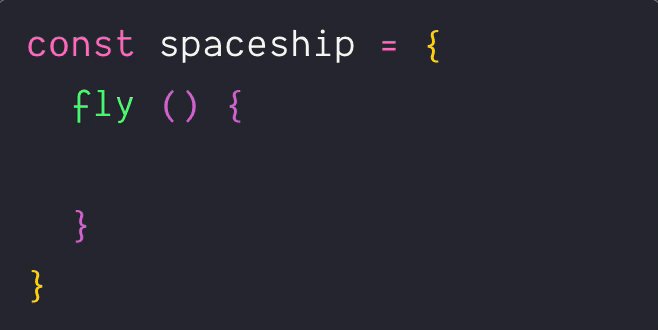
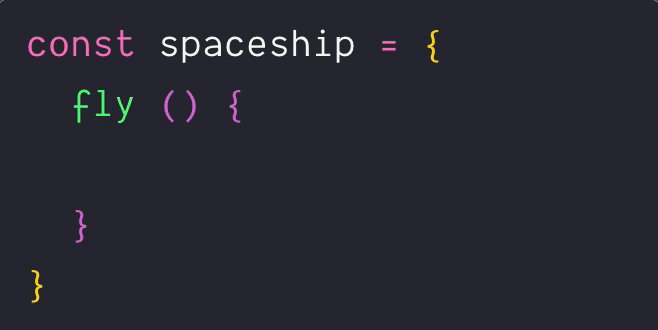
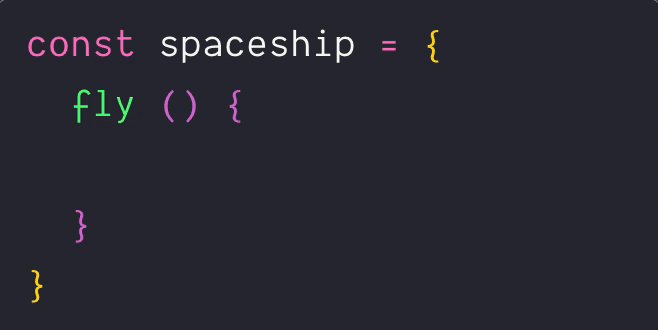
Try writing a function the old way, and save it repeatedly. VS code will toggle between having and not having a space before the left-parenthesis of the function.

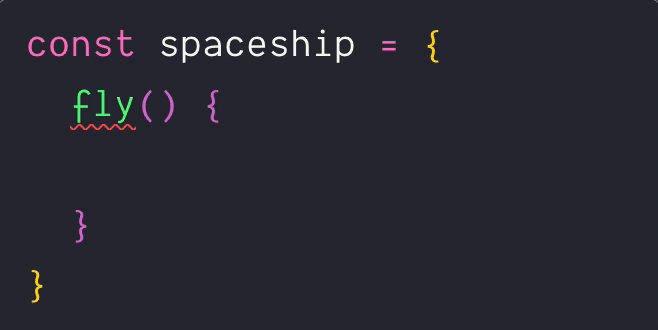
You get the same problem when you write methods with the ES6 method shorthands:

There’s a quick way to fix this issue.
What you need to do is set javascript.format.enable to false. This disables VS Code’s default Javascript formatter (and lets vscode-standandjs does the formatting work).
So the minimum configuration you need to get Standard and VS Code to work together is:
{ // Prevents VS Code from formatting JavaScript with the default linter "javascript.format.enable": false,
// Prevents VS Code linting JavaScript with the default linter "javascript.validate.enable": false,
// Lints with Standard JS "standard.enable": true,
// Format files with Standard whenever you save the file "standard.autoFixOnSave": true,
// Files to validate with Standard JS "standard.validate": [ "javascript", "javascriptreact" ]}