Tools I use for learning and using colors
I mentioned how I felt that Color Picker and Palette Galleries hinders our workflow process in my previous post and I thought I’d just complement that post with a few tools that I find are exceptionally useful.
Here’s a list of these tools before we begin.
Tools to help with identifying colors
- Color Snapper
- Alfred 2 (Color Workflow)
- HSL Trainer
While learning about colors, it is helpful to stick to a color format (Hex, RGB or HSL) and try to recognize colors associated with each value.
I prefer to learn about colors in the HSL format because they seem to be the most intuitive to me because of how each value changes the color. HSL is the abbreviation for Hue, Saturation and Lightness.
- Hue – Changing hue changes the color
- Saturation – Changes the amount of grays in the color
- Lightness – Changes the amount of black and white in the color
The caveat with HSL is that it is difficult to get hold of. Photoshop for example, does not support HSL. (It supports the HSV format, which is a little different).
Color Snapper
Color Snapper is a great tool for the Mac that lets you easily get any color you want on the screen. It supports all major formats such as Hex, RGB and HSL.
How to Use
Its extremely simple. Simply just select Color Snapper, click on the color you want to obtain. It will be copied to your clipboard and you can paste that info somewhere. Done.

Color Snapper gives you the option to select two different formats to copy the color code. I set the first format to hex and the second format to HSL, and I get the second format by holding down the option key when I click on a color (The key is configurable).
How I Use
Color Snapper is incredibly simple to use and I use it heavily for two things. For picking out colors I like to learn more about, and for speeding up my workflow.
Whenever I chance upon a color combination on the web that looks nice, I’ll copy those colors and throw them into HSL Trainer. (More of this will be mentioned below in HSL Trainer section)
In the second case where I’ll like to speed up my workflow, I’ll use the modifier key and select the color that I wanted to copy (a color in photoshop for example), and immediately paste it into my code editor.
Free Alternative
It takes $4.99 to purchase Color Snapper, and if you’re not willing to fork out that money, there is a slightly tedious workaround to accomplish the same thing that Color Snapper does.
To get any color you want, take a screenshot with that color, import it into photoshop and use the color dropper tool. You’ll be able to obtain the Hex code and convert it into other forms with other means.
Alfred 2
Alfred 2 is a productivity app for the Mac that helps with opening files, shortcuts and various neat tricks.
One of the functions I use Alfred 2 for is to switch color formats with the use of this color workflow by Tyler Eich.
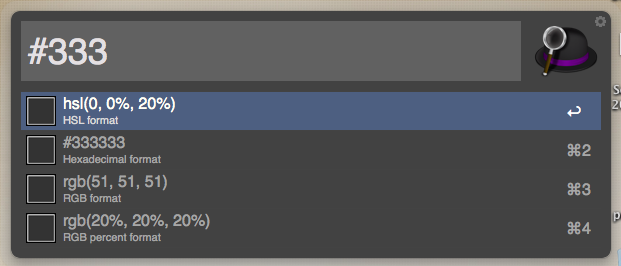
How to use
To convert from one color format to another, open up Alfred type either #, rgb or hsl, followed by their respective color code. You should be able to see the color displayed in all other formats and you can easily save them into your clipboard.

How I use
I use Alfred 2 to quickly convert any color from one format to another. When using tools like photoshop, I can easily convert colors from Hex to HSL to use in my CSS files and from HSL to Hex to use in photoshop.
Free Alternative
Alfred 2 is free, but workflows and other additional addons come at £17. The free alternative to this conversion process is to use the HSL Picker by Brandon Mathis
HSL Trainer
HSL Trainer is a webapp I created to help designers train their eyes to recognize colors in the HSL format. I needed something like this for my workflow and to help me identify how colors was changed. There was nothing satisfactory I found, so I created this.
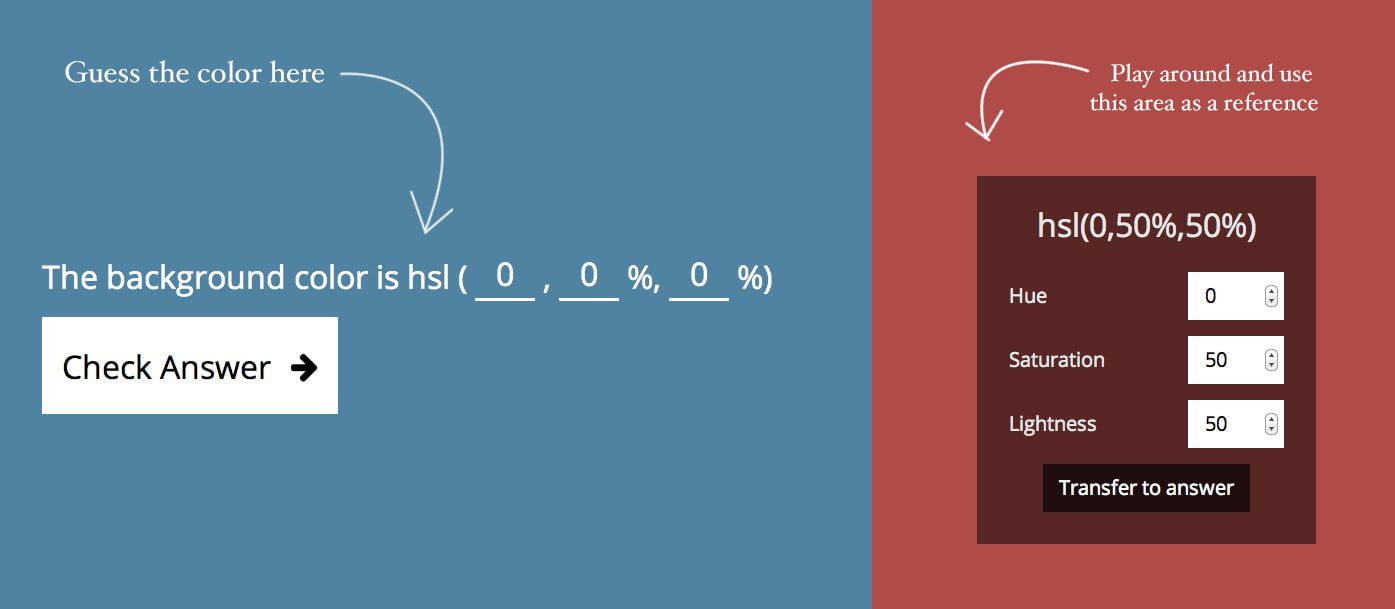
How to use
Start using HSL trainer by either inserting a hex color (6 digit hex only at the time of writing) or select a random color.
In the next screen, you can start playing around with HSL values in the reference area to try and match and the colors you have chosen in the previous step.
Once you’re confident, enter you answers on the answer checking area and you check you answer to know how well you did.

How I use
I use HSL Trainer heavily with Color Snapper mentioned above. Whenever I find a color that looks good, I’ll whip out color snapper, get the color and proceed to play around with the color in HSL Trainer. In doing so, I slowly accustomize my eyes to the various shades of color, just like how musicians when they train their ears.
Free Alternative
HSL Trainer is free, so use away!
Summary
There you have 3 of my prized tools for working with colors and my workflows that go along with learning about them. It’ll be great if you can go ahead and try using them and let me know how you think they help in the comments.
If you’ve any other tools, feel free to share them as well!
