Creating Asymmetric Layouts With Susy
When I first heard of asymmetric layouts, it was available only in the Singularity GS framework. It sounded incredibly cool and I really wanted to try creating a layout that uses unequal column widths. At that time, I was really happy with Susyone and was reluctant to make the switch.
Imagine my delight when Susy 2 came and it supported asymmetric grids!
In this post, I want to introduce you to asymmetric grids with Susy and show you how easily it can be done.
What We’re Making
We’re making a simple fluid layout that has an asymmetric layout slapped onto it. I’ve opted to give two sidebars to this layout and also there are two nested items within the content area. Note: You might want to open this up in Codepen
See the Pen uvnyx by Zell Liew (@zellwk) on CodePen.
Configuring Susy Global Settings
You have to change two of the global settings in order to use asymmetric grids with Susy. They are columns and output. columns must be a Sass list if you want to work with Asymmetric grids.
A Sass list is separated by empty spaces and looks like the following:
// Scss$list: 1 2 3 2 1;Within $list, we have 5 items. 1, 2, 3, 2, 1. If we placed this list into the columns setting, we will get back an asymmetric grid with 5 columns.
As for the other setting, we have to set output to isolate.
// Scss$susy: ( columns: 1 2 3 2 1, output: isolate,);After creating the $susy settings, we are not ready to create the layout with susy.
Note: The HTMl and extra CSS we need in this layout can be found within the codepen above. Hit on it and grab the necessary styles and html if you want to try it yourself.
Creating the Asymmetric Grid
As usual, the important first step is to add a container mixin to wrap. We will also force the container to a viewport height of 100vh to have a glimpse of the grid since there isn’t any content within .wrap now.
.wrap { @include container(1140px); height: 100vh;}
There is one other thing we need to understand before we can create the grid.
Because we are using isolate output mode, we need to tell Susy where to place a particular item on the layout. We have to use the $location keyword to do this.
$location tells Susy to output the span in a specific location. It takes either
first,lastorat <number>
If the item we are trying to place is the first item on the grid, then the first keyword is used. If its the last item, then the last keyword is used. If the item starts on a specific column, say 2, then at 2 is used in the span mixin.
With this knowledge, we can quickly create the output for .sidebar-one, .content and .sidebar-two.
.sidebar-one is the first item on the row and takes up one column.
// Scss.sidebar-one { @include span(1 first);}.sidebar-two is the last item on the row and takes up one column as well.
// Scss.sidebar-two { @include span(1 last);}.content takes up 3 columns and starts at column 2
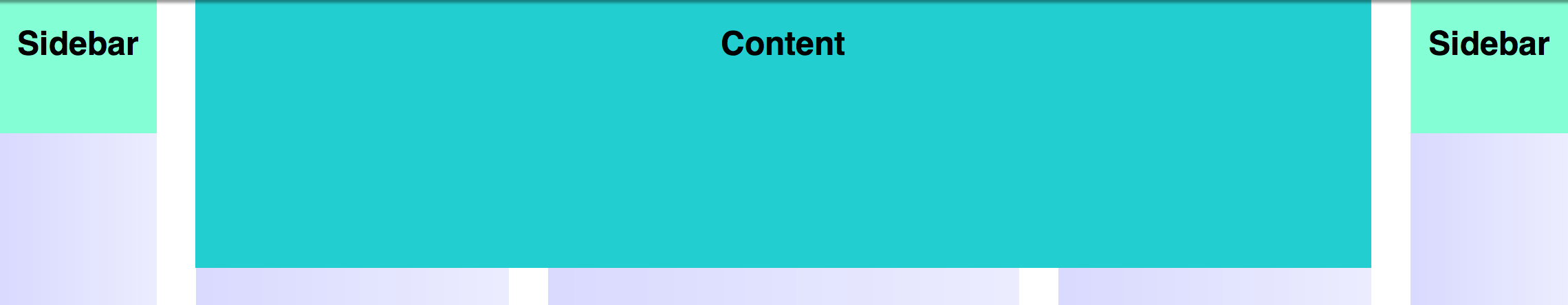
// Scss.content { @include span(3 at 2);}The three elements mentioned above should be positioned nicely on an asymmetrical grid now. If we temporarily remove .nest-one and .nest-two from the equation, this should look like

Working on the nested elements (.nest-one and .nest-two) is slightly more tricky than working with the base items. This is because we now need to give the nested elements the correct context to work with.
Both nested elements are hosted within content, and we know that content has a context of (2 3 2). It is an asymmetric grid as well.
When writing for the nested elements, we need to include this context into the span mixin.
.nest-one is the first item within the content block and takes up one column in the asymmetric grid. .nest-two is the last item within teh content block and it takes up two columns. This would translate to
.nest-one { @include span(1 of (2 3 2) first);}.nest-two { @include span(2 of (2 3 2) last);}See the Pen uvnyx by Zell Liew (@zellwk) on CodePen.
As you can see, we didn’t have to worry about calculating the exact grid widths in terms or pixels or percentages when working with Susy. You can create asymmetric grids with Susy easily as long as you know the theory behind it, and you can count the number of columns to span.
Tougher Asymmetric Grids
Making simple asymmetric grids like the one above is quite simple. What if we needed to make a responsive layout with asymmetric grids? Thats going to be tough.
I managed to find a great asymmetric grid layout created by Nathan Ford that was created using GridsetApp. This asymmetric layout was responsive as well and it provided a good stretch to understand whether Susy can do the same.
Turns out its possible, I’ve recreated the entire layout on a Sassmeister gist and I’ll be explaining how to do this step by step in Learning Susy :)
Take a look at the Sassmeiter gist and see if you can understand what has happened in there given what you have learnt in this post today. Let me know in the comments below! :)
